euNetworks Style Guide
The euNetworks Style Guide is the online home of everything branding related, including downloads, colors, typography, buttons, icons, forms and files. If you're unsure how to use these guidelines or think there's something important missing please email marketing@eunetworks.com.
Branding
Favicons & App Icons
Primary Colours
-
80 71 0 0 8 79 240 #084ff0 2132 C
-
91 78 0 0 8 76 198 #0841c6 2728 C
-
100 93 21 11 5 41 125 #05297d 2748 C
-
66 58 57 37 76 76 76 #4c4c4c 433 U
-
24 19 19 0 194 194 194 #c2c2c2 COOL GRAY 7 C
Secondary Colours
-
28 28 39 0 186 173 154 #baad9a
-
2 1 1 0 247 247 247 #f7f7f7 COOL GRAY 1 C
Highlights
-
17 70 100 5 200 101 20 #c86514 10147 C
-
45 100 13 1 155 9 126 #9b097e P 18-16 C
-
78 18 100 4 61 150 57 #3d9639 2424 C
-
14 42 87 1 218 154 72 #da9a48
-
50 14 59 0 139 178 133 #8bb285
-
40 4 0 0 138 210 253 #8ad2fd
Textures
Typography
The fonts Source Sans Pro and Source Code Pro are both used on the euNetworks website, but other type faces can and have been used for internal and Powerpoint branded collateral. If you're unsure, contact the marketing team. The Source Sans Pro and Source Code Pro web fonts can be downloaded from Google Fonts.
Source Sans Pro – Black (900) – 95px
This is a H1 heading
Source Sans Pro – Bold (700) – 60px
This is a H2 heading
Source Sans Pro – Bold (700) – 35px
This is a H3 heading
Source Sans Pro – Bold (700) – 25px
This is a H4 heading
Source Sans Pro – Bold (700) – 20px
This is a H5 heading
Source Sans Pro – Semibold (600) – 20px
This is a H6 heading
Source Code Pro – Semibold (600) – 25px
This is a quote
Source Sans Pro – Regular (400) – 16px
This is example body copy.
Source Code Pro – Regular (400) – 16px
This is a paragraph label
Source Sans Pro – Regular (400) – 13px
This is a caption
Source Code Pro – Regular (400) – 12px
This is a caption-alt
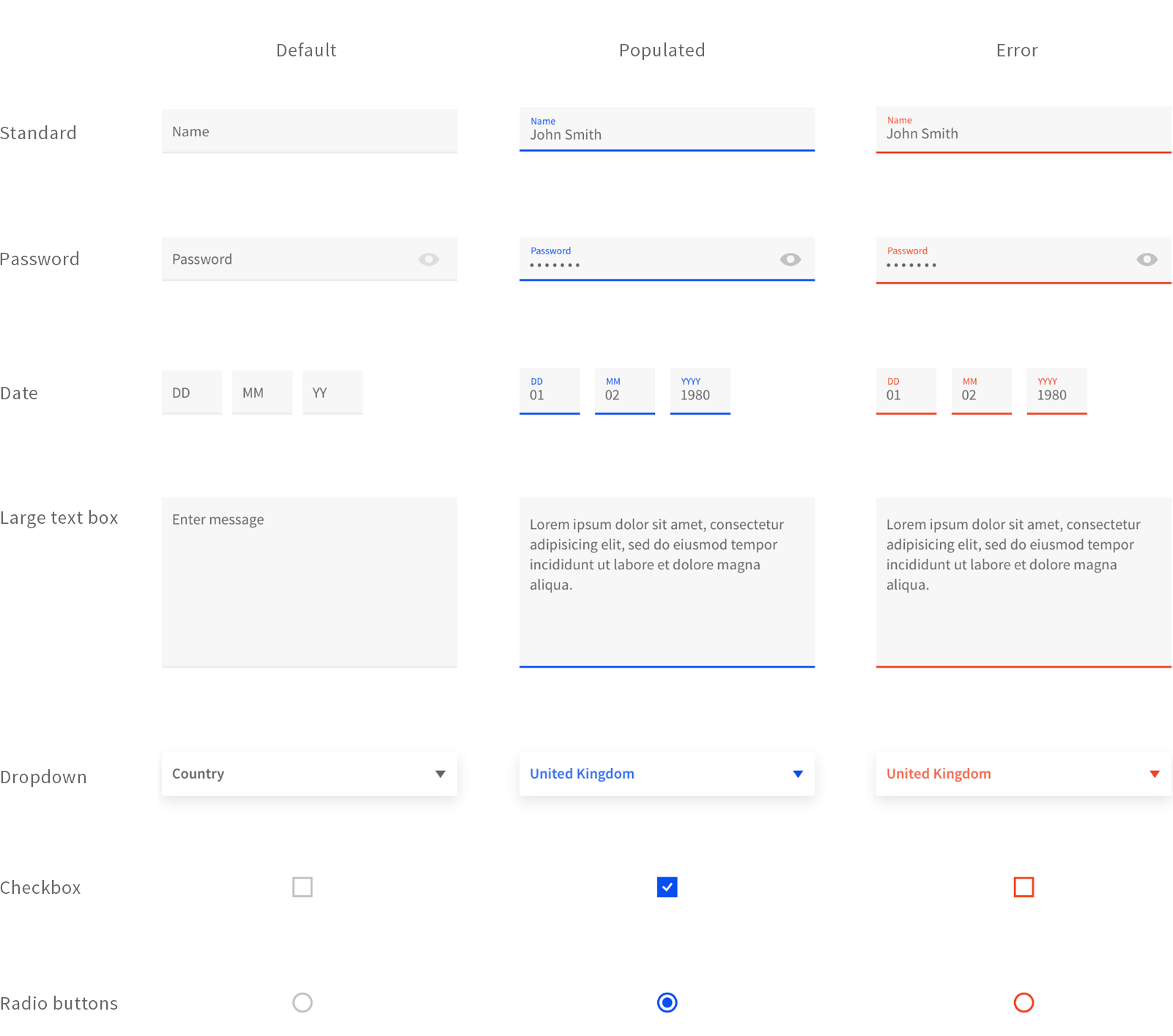
Forms

Downloads
You can download all assets from the euNetworks brand guidelines using the links below.